Description
Use process lists to create a clear hierarchy and help users easily differentiate between individual steps or stages in a process.
Guidance on Usage
The following recommendations are provided by the USWDS on usage of the process list:
When to consider something else
- Multi-page forms or wizards. Use the step indicator component to help users work through a form or process that spans several different pages.
- When showing current status or progress. Use the step indicator component to show the user the current step in a multi-step process.
- In-page navigation. Use the side navigation component to display the “sub-navigation” within a section or page of the website.
- The steps are non-sequential. Use unordered lists, graphic lists (coming soon), or icon lists (coming soon) to display text that doesn’t have a clear, logical order to it.
- The listed content is meant to improve readability of a complex sentence. Use the ordered and unordered list components to break up sentences and paragraphs with lists. These lists are part of the general content of the page and don’t need the typographical hierarchy or visual impact of the process list.
Usability guidance
- Be thoughtful about the number of steps. A process list should include between three and ten steps to prevent it from getting too unwieldy or confusing.
- Use consistent headings. Headings should be written with a parallel structure (e.g., all start with an action verb, etc.), including consistent end punctuation, and should be short enough to fit on one line, if possible.
- Add other types of content as needed. The body of each list item can be used to display additional rich text content including HTML, images, and other components like buttons, images, simple lists, links, and tables.
Creating and Editing Process Lists
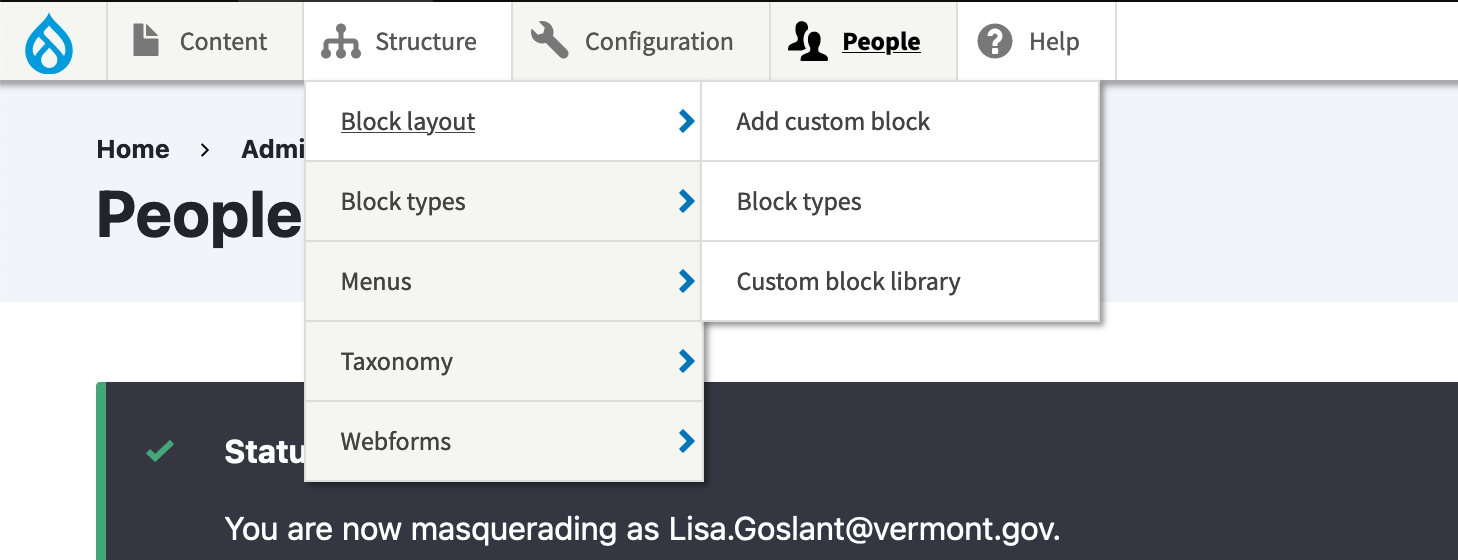
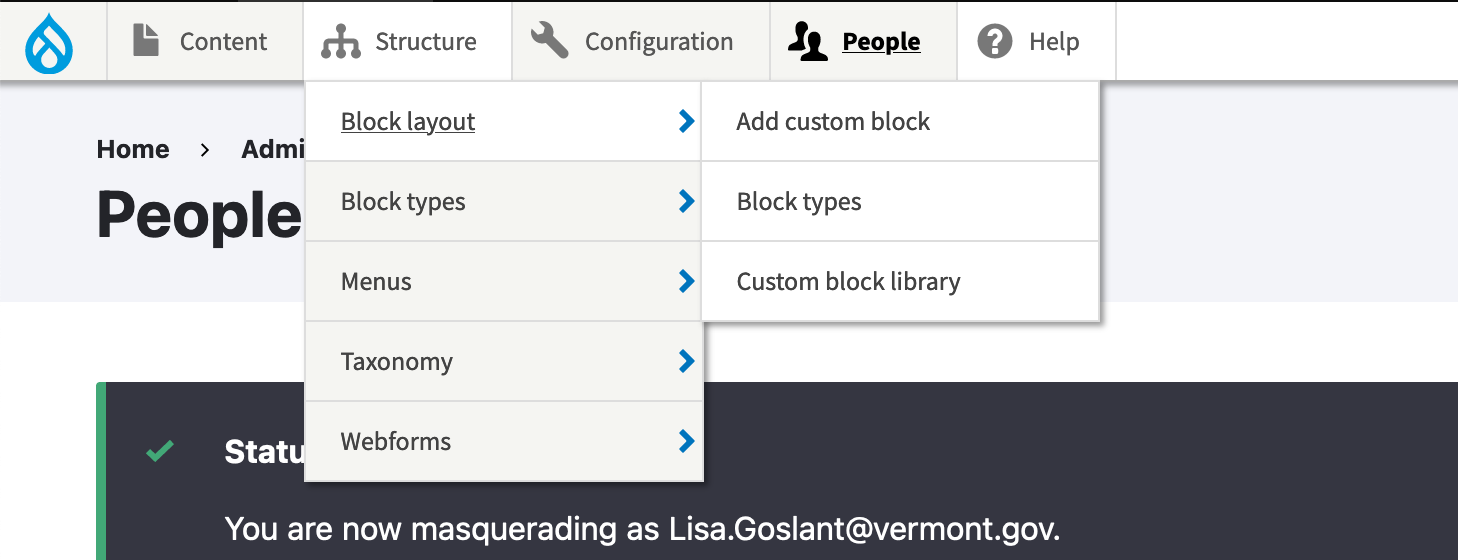
- Navigate to Structure -> Block Layout -> Custom Block Library.

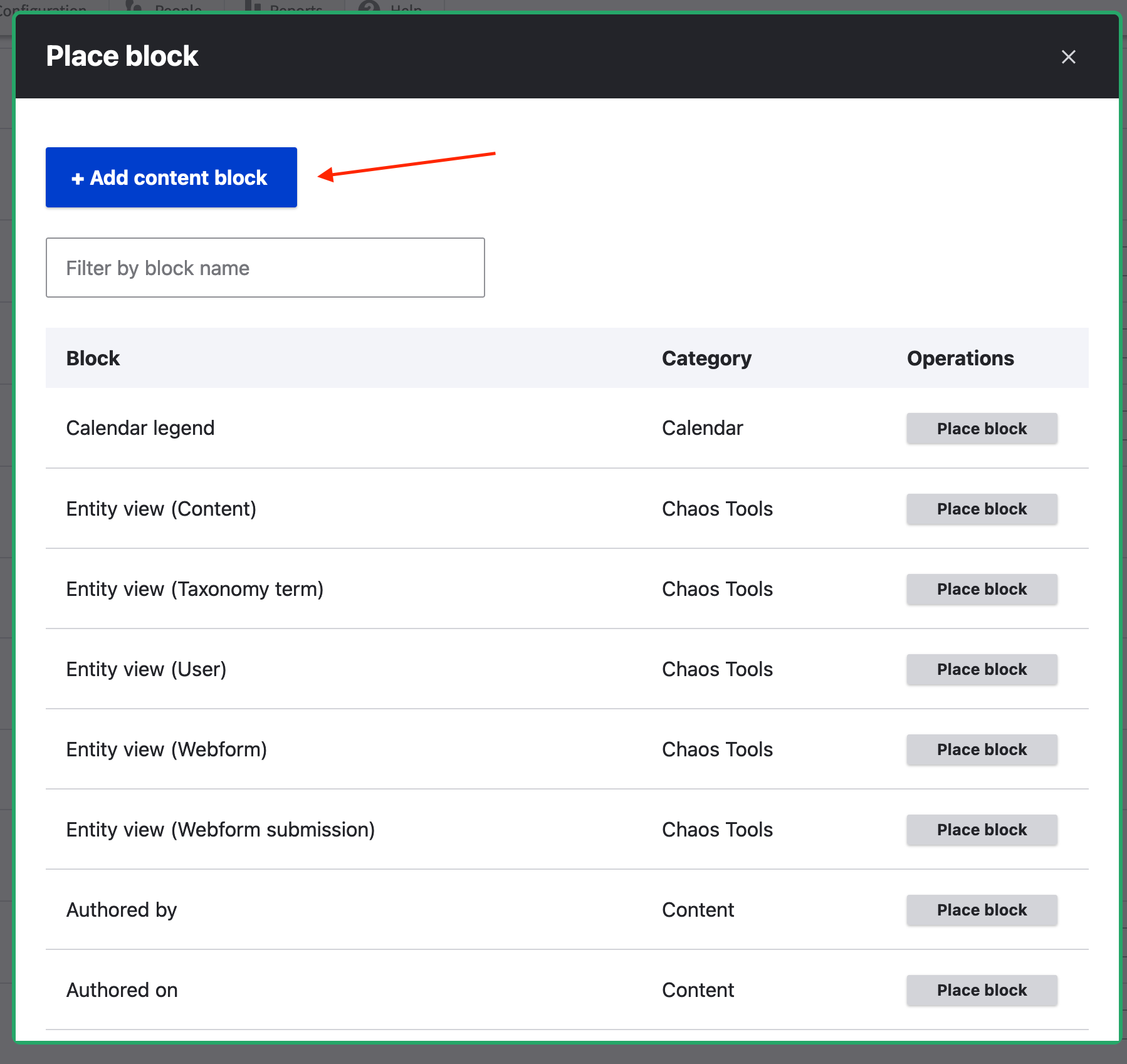
- Select the “Add Custom Block”
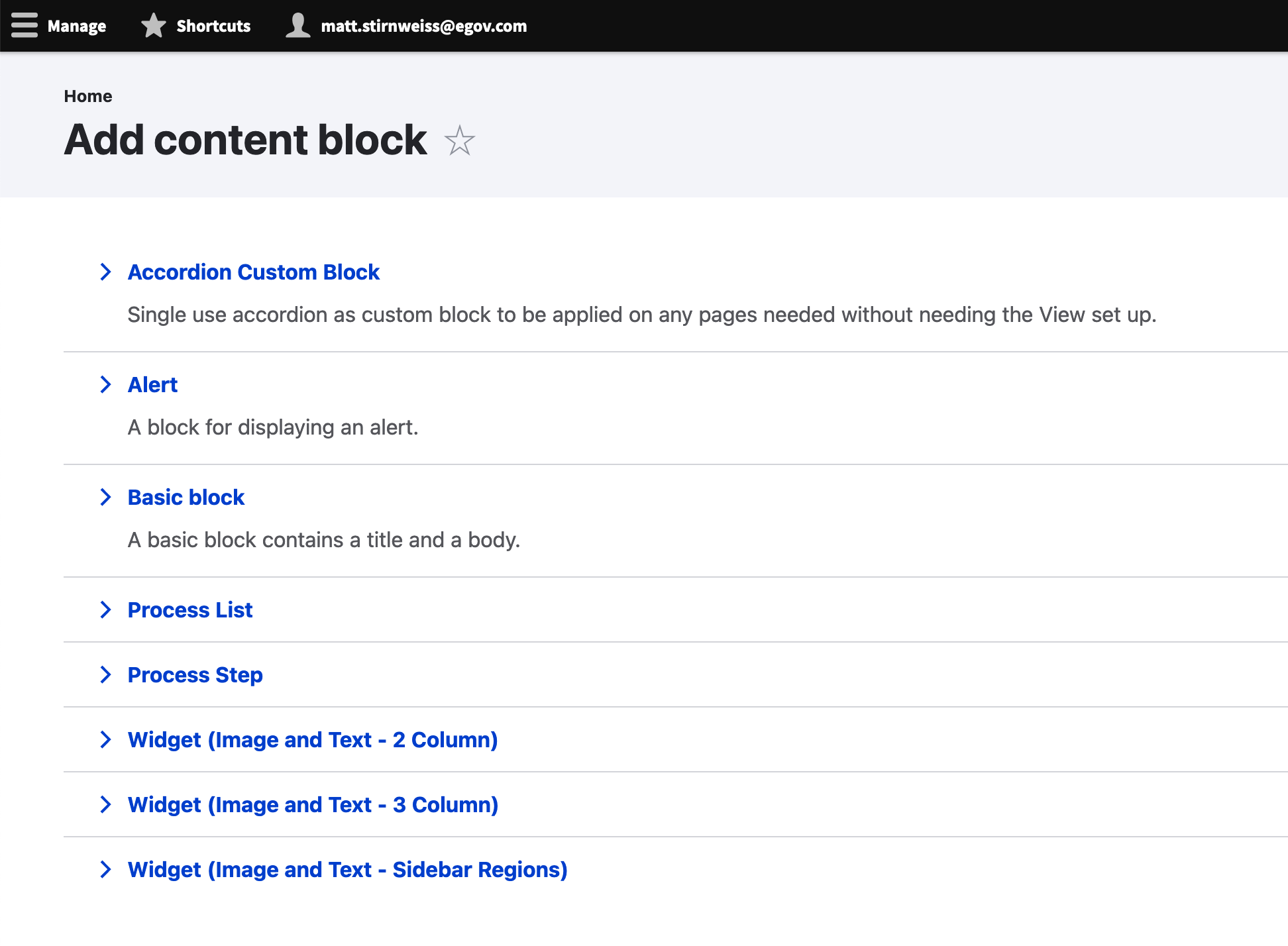
- Select “Process Step”


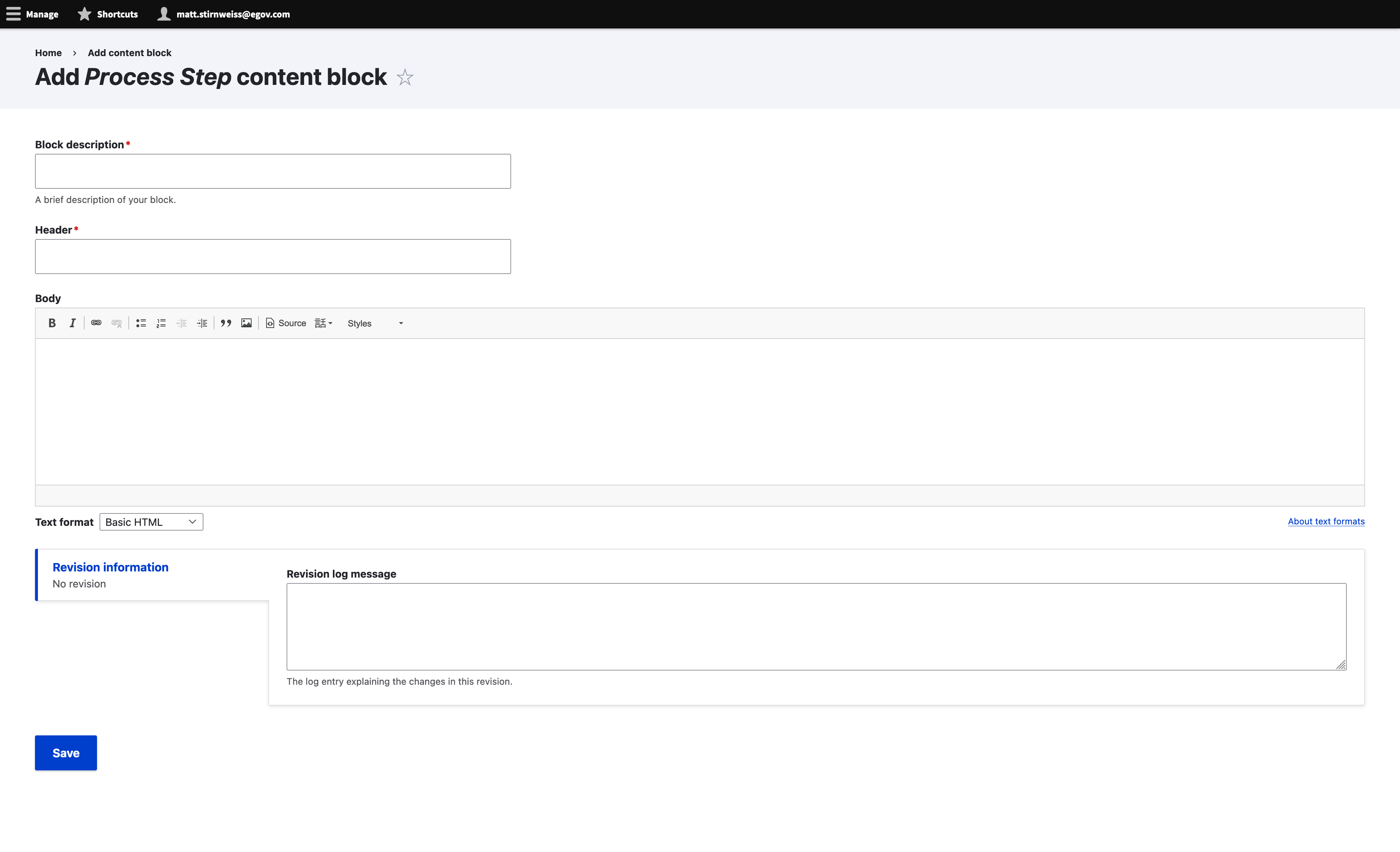
- Add content.
- Header: Header of the process step that appears next to the step number.
- Body: Content of the process step.
- Repeat until all steps are created.
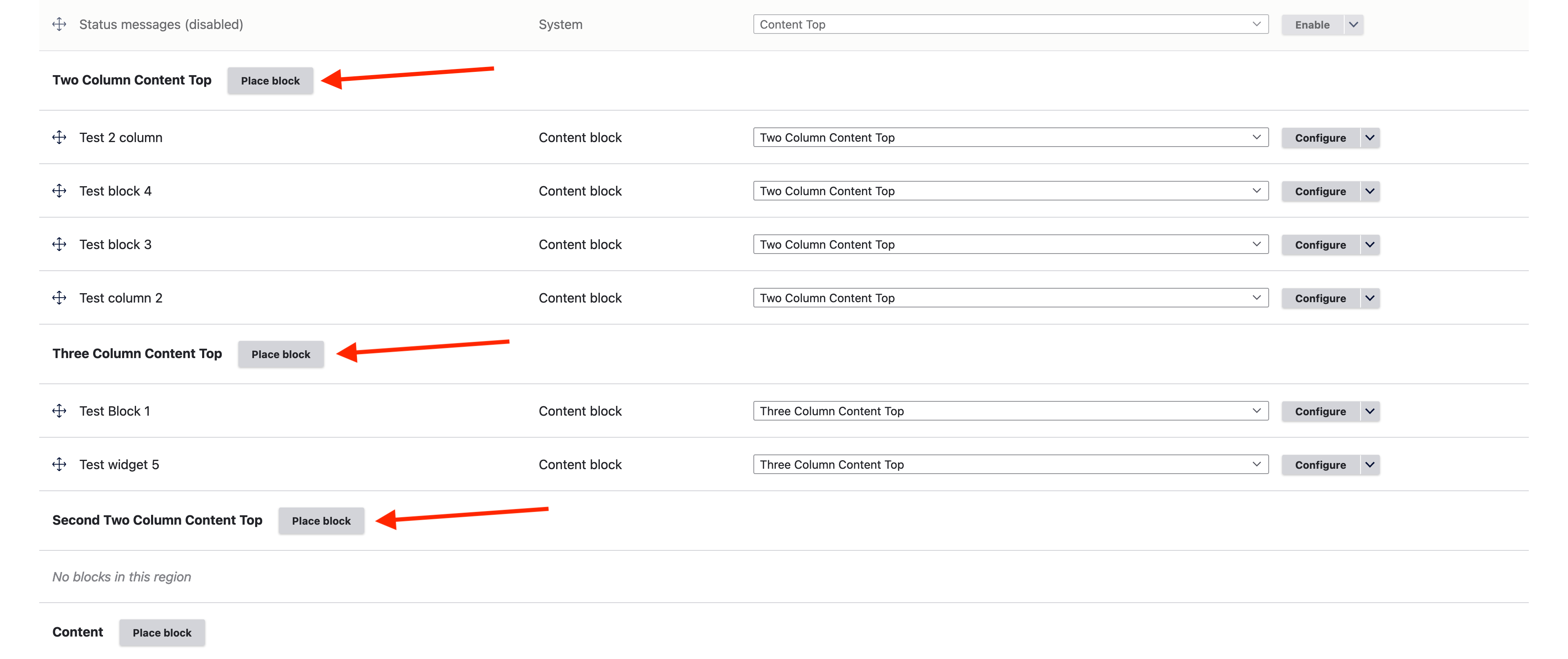
- Navigate to Structure -> Block Layout.

- Select the “Place block” button in the region you would like your widget.

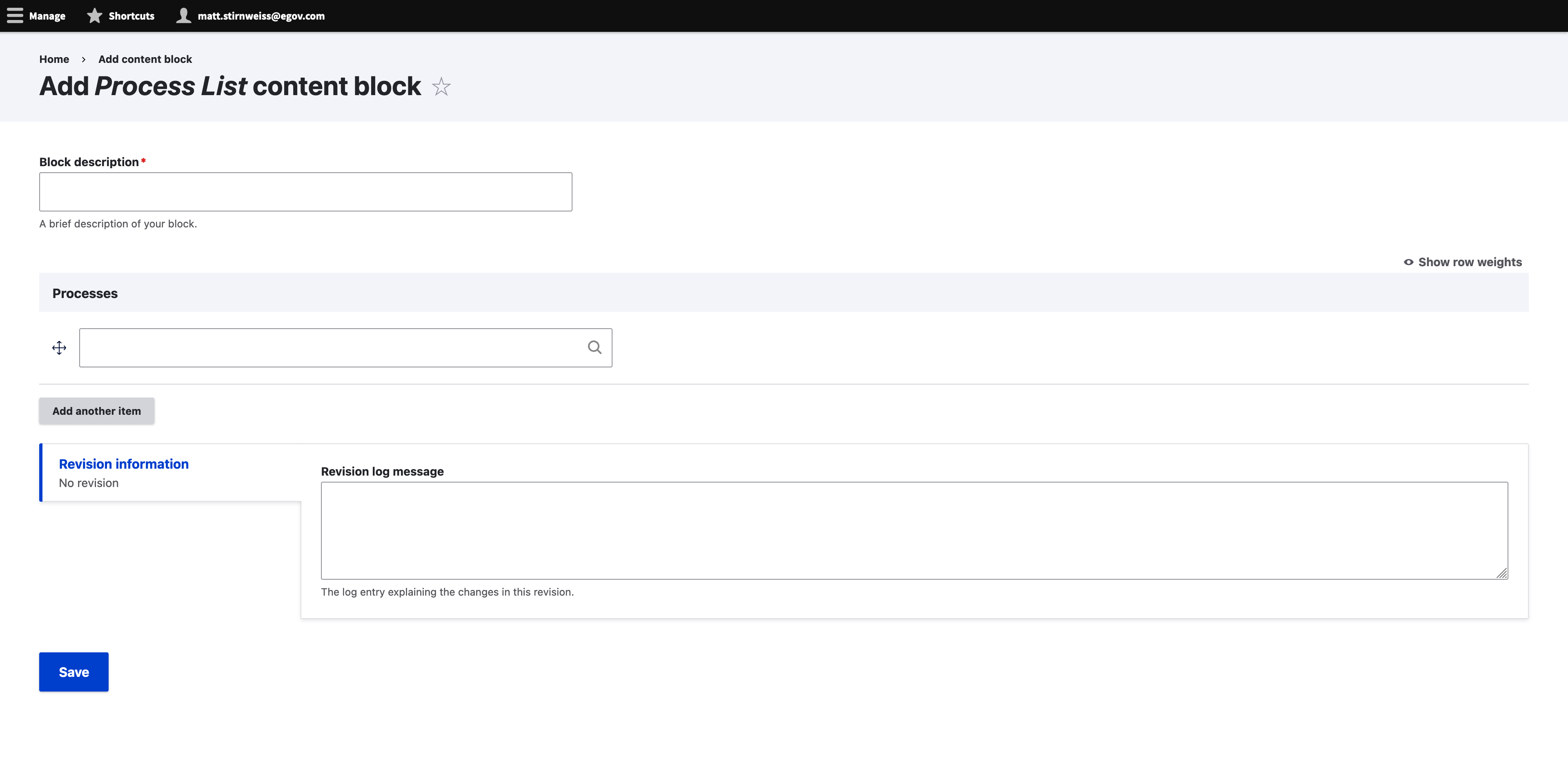
- Select “Add custom block”.

- Select “Process list”.

- Fill out the following fields:
- Block Description: Title used to find it in the administration panel
- Processes: Search and select the above Process Steps. The “Header” field is what you are searching for.
- Organize Processes in the order you need
- Save
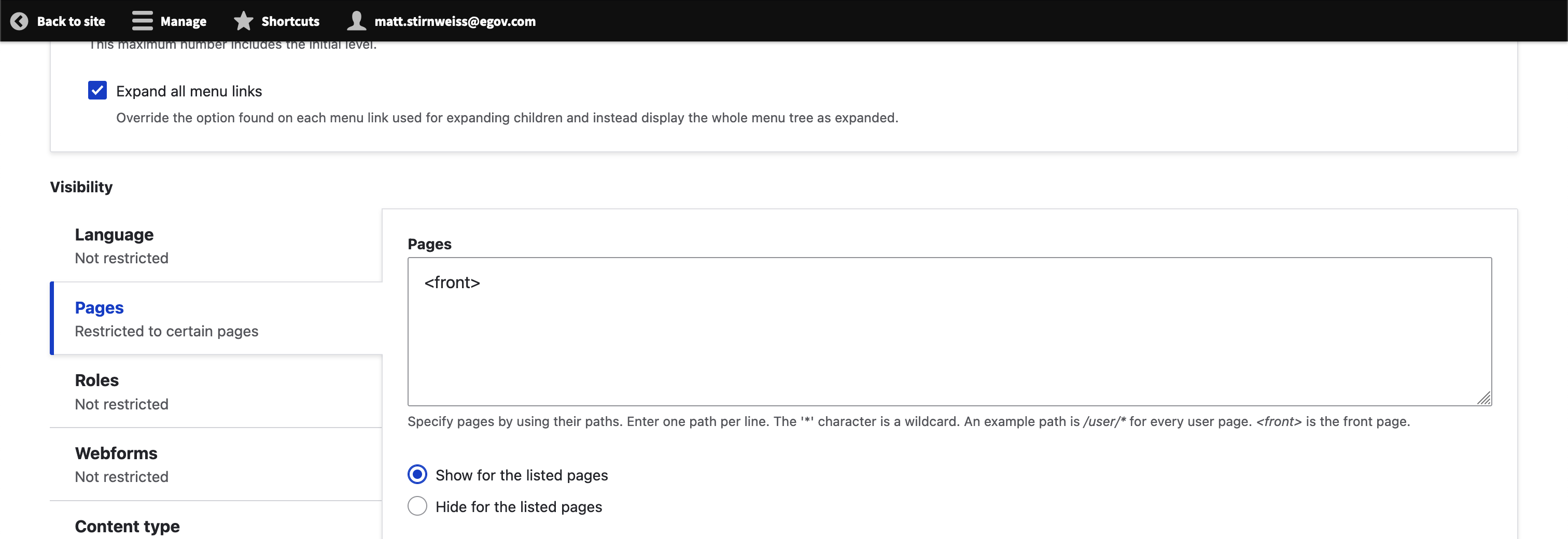
- Hide title and set the page restriction to the page you would like it to display.