Description
The hero section is a prominent and visually appealing area at the top of a webpage. It serves to grab visitors' attention and convey important messages or featured content.
Creating and Editing Hero Content
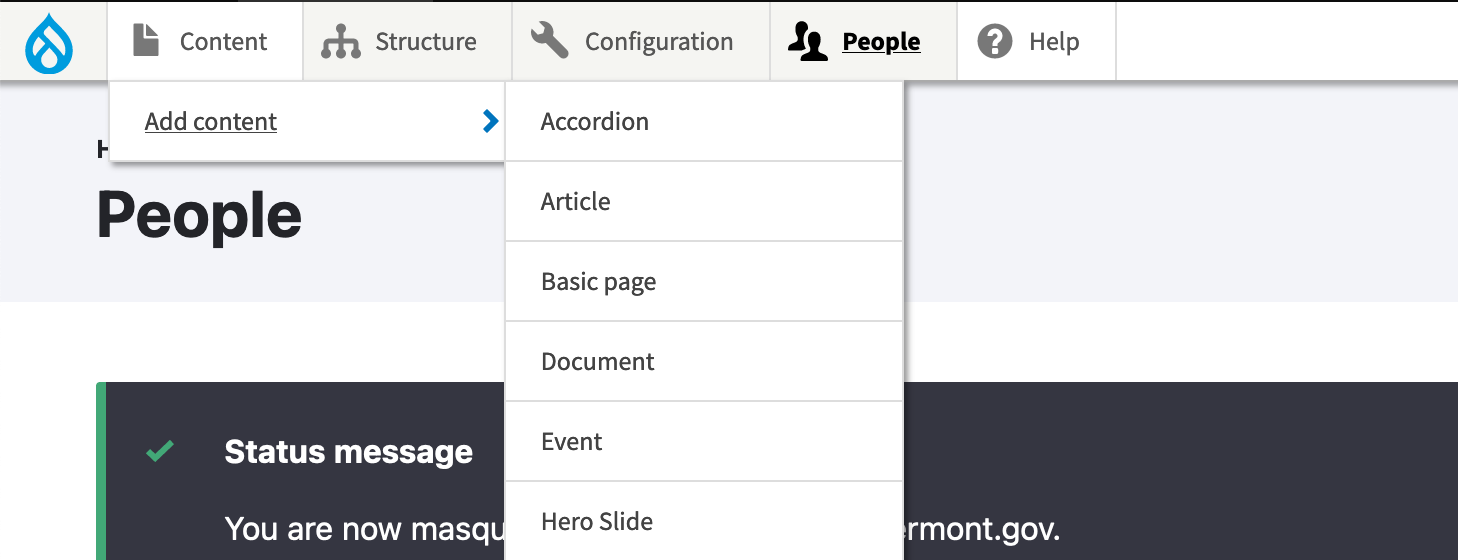
To create a new hero slide, navigate to Content -> Add content -> Hero Slide in the admin bar.

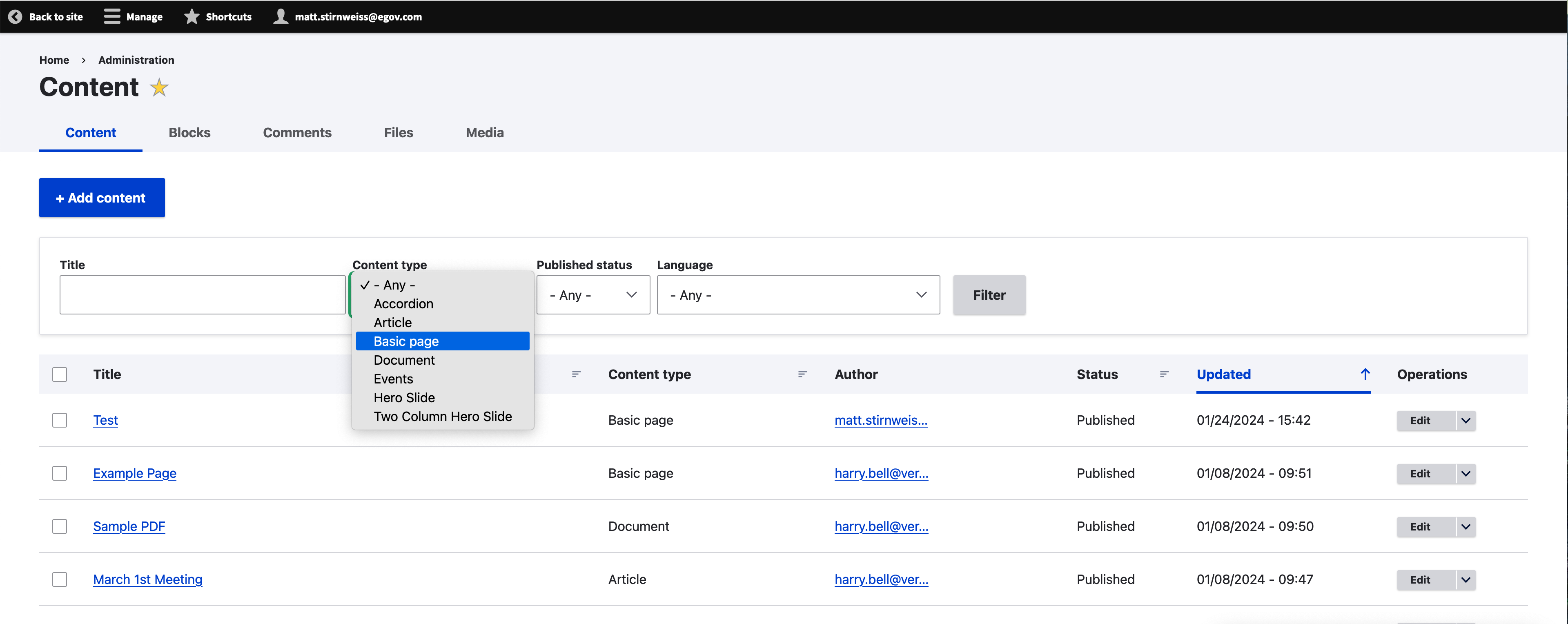
If you are trying to edit an existing hero slide, navigate to the Content dashboard in the admin bar. From there, dropdown the “Content Type” list and select “Hero Slide”.

You will find the item by its title, which is the title that appears in the slide. This process is the same for Two-Column Heroes.

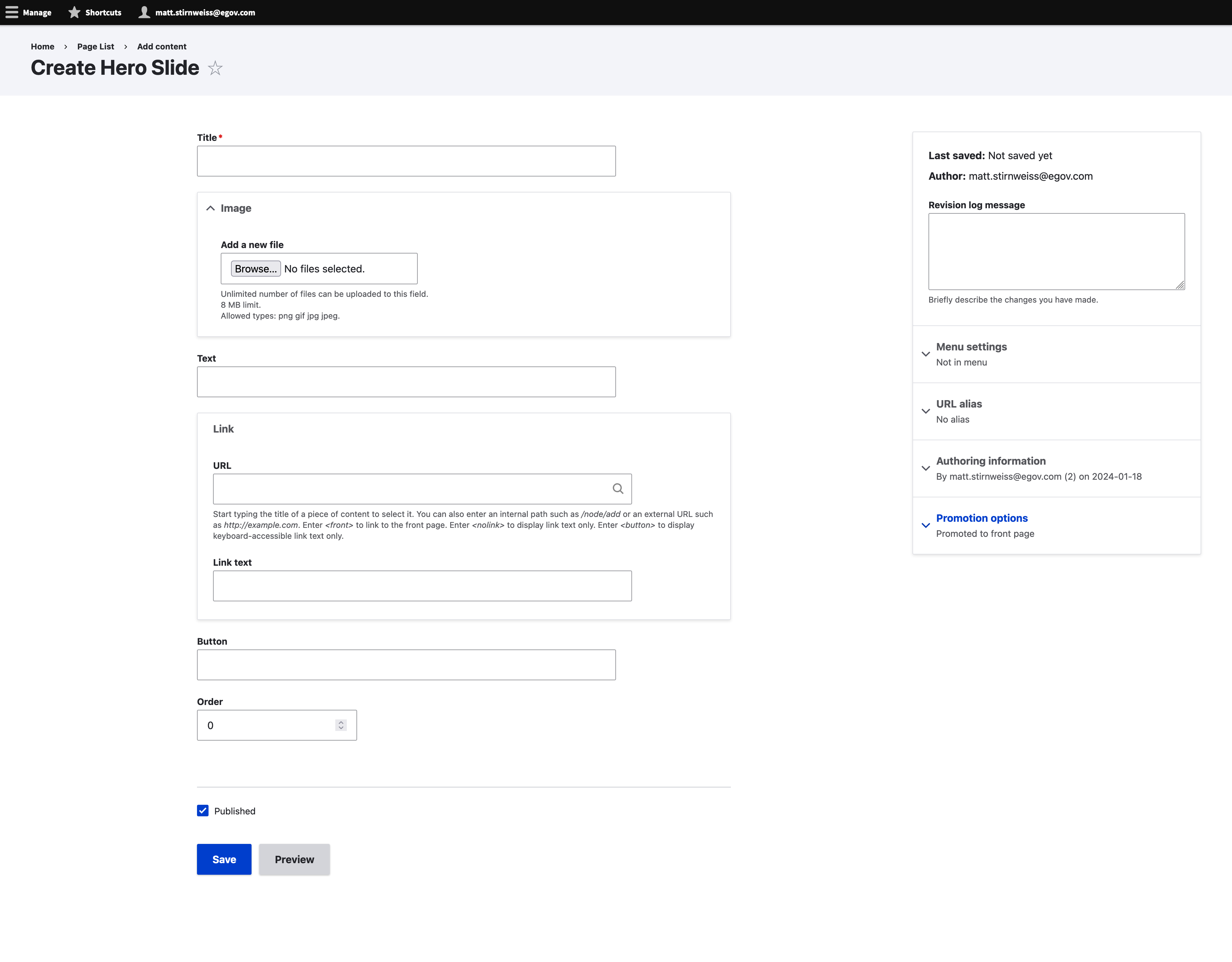
Here’s a breakdown of each field:
- Title: Title that will appear in the callout box. It will also be a link using the below link field.
- Image: The hero slide image. The aspect ratio for this image is 2:1, meaning for every 2 pixels of width, there is 1 in height. For example, 500W x 250H or 2500W x 1250H. It is recommended you upload the highest quality image you can, and the system will properly scale it for mobile. Note if you upload an image that does not match the aspect ratio, it will automatically crop off the edges.
- Text: Text that will appear below the title in the callout box.
- Link: Location the Title and button link to. When pointing to an internal page, the title can be searched in the field and the system will automatically create a link to it. The advantage of this approach is it will correctly adjust the link if you modify the url of the page. When linking to a local resource such as a pdf file, please leave out the domain name. For example, https://example.com/documents/example.pdf would be /documents/example.pdf
- Button: Text that will appear in the button in the callout box. Leave empty for no button.
- Order: Sets the order of the slides. Lower numbers come first.
Two Column Hero Slide
The process is the same for two column hero slides.